بوم نقشه همدلی چیست؟ طراحی همدلانه رابط کاربری

- سپهر یونسی
- زمان مطالعه: 11 دقیقه
- ۲۱ تیر ۱۴۰۳
- طراحی محصول
مقدمه
نقشه همدلی یک ابزار کلیدی در فرآیند طراحی محصول (محصولات دیجیتال مثل وبسایت و اپلیکیشن) و تجربه کاربری است که به تیمهای طراحی کمک میکند تا عمیقاً کاربران خود را بشناسند و با آنها همدلی کنند. این نقشه، ابتدا توسط Dave Gray و تیمش به عنوان ابزاری برای طراحی انسانمحور معرفی شد و از آن به بعد، به یکی از ابزارهای پرکاربرد در این زمینه تبدیل شده است. در این مقاله به بررسی مفاهیم اساسی نقشه همدلی و کاربردهای آن در طراحی UI/UX میپردازیم.
معنای طراحی همدلانه
طراحی همدلانه به معنای درک عمیق نیازها، افکار، احساسات و مشکلات کاربران است. این فرآیند شامل تحقیقاتی است که به طراحان کمک میکند تا جهان کاربران را ببینند و درک کنند. همدلی در طراحی یعنی طراح وقت بگذارد و با تحقیق کاربر را بشناسد، نتایج بهدستآمده را کاملا درک کند و بفهمد تا نتایج تحقیق او را در مسیر تصمیمگیری هدایت کند.
تفاوت نقشه همدلی و پرسونای مشتری
نقشه همدلی و طراحی پرسونای مشتری دو مفهوم متفاوت هستند که هر کدام در حوزههای مختلفی از طراحی محصول و دیجیتال مارکتینگ کاربرد دارند. نقشه همدلی بیشتر در فرآیند طراحی محصول و تجربه کاربری استفاده میشود تا تیمها بتوانند نیازها و احساسات کاربران را بهتر درک کنند.
از سوی دیگر، پرسونای مشتری در دیجیتال مارکتینگ برای شناخت مخاطبان هدف و تنظیم پیامهای بازاریابی به کار میرود که بفهمند پیامشان را باید به چهکسانی با چه ویژگیهایی و خصوصیاتی برسانند. با این حال، هر دو ابزار میتوانند به یکدیگر کمک کنند و اطلاعات حاصل از نقشه همدلی میتواند در طراحی پرسونای مشتری نیز مفید باشد.
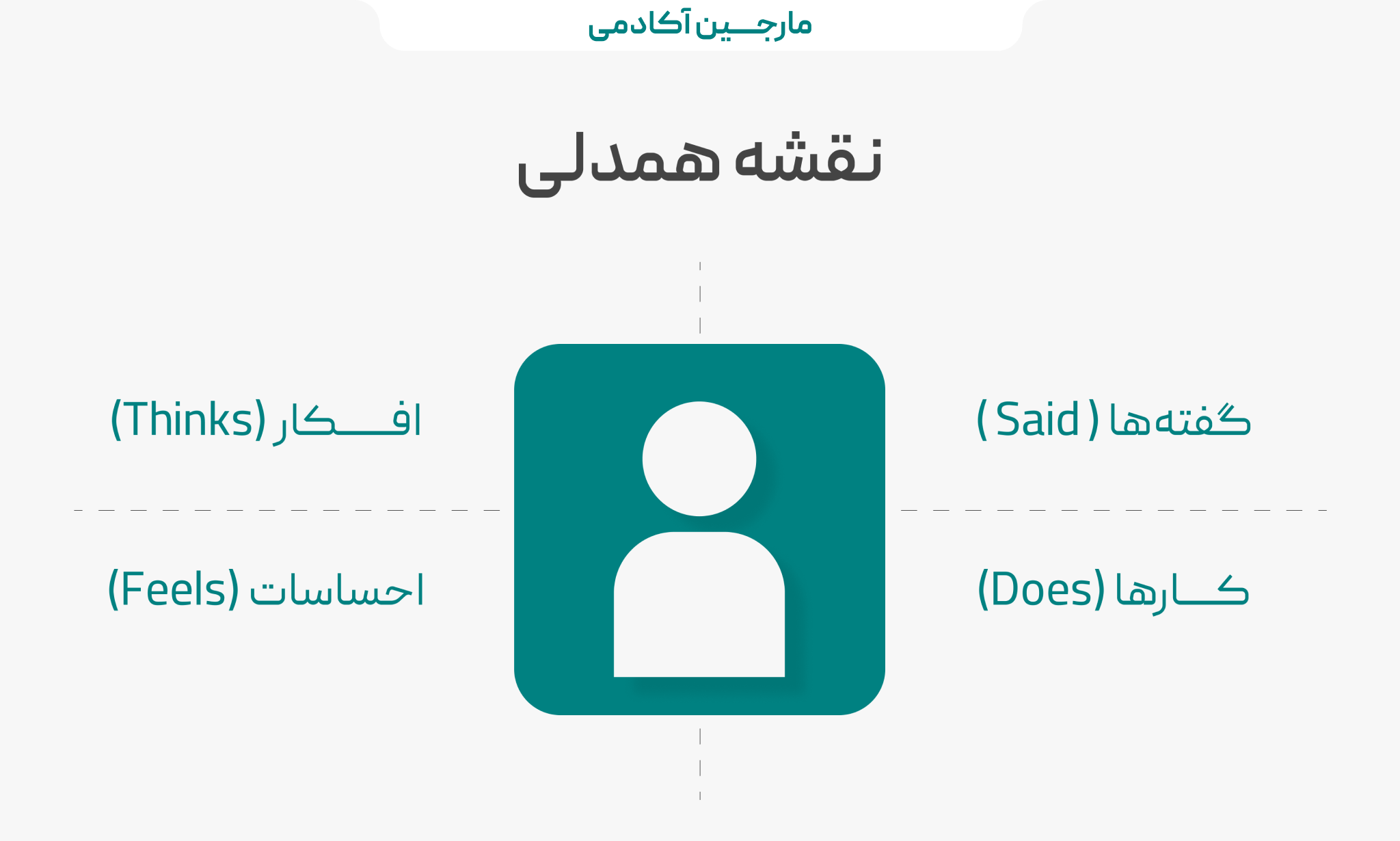
بخشهای مختلف نقشه همدلی
نقشه همدلی معمولاً شامل چهار بخش اصلی است که هر یک به بررسی جنبههای مختلفی از تعامل کاربر با محصول میپردازند:

گفتهها (Says): این بخش شامل نقلقولهای مستقیم از کاربران در مورد تجربههایشان با محصول است. ولی در شرایطی که نظرسنجی یا مصاحبه با کاربر ممکن نباشد ایرادی ندارد که طراح UX خودش را بگذارد جای کاربر و حدسهایی دراینباره بزند.
افکار (Thinks): این بخش به بررسی افکار و احساسات کاربران میپردازد که ممکن است بیان نشوند ولی بر تعاملات آنها تأثیرگذارند. کاربر هنگام تعامل با محصول احساسش را بهزبان نمیآورد و در اینجا تیم طراحی محصول و طراحان UX باید نگفتههای کاربر را براساس گفتههای او و کارهایی که حین تعامل با محصول ما انجام میدهد، دریابند.
کارها (Does): این بخش به بررسی کارهایی که کاربران در تعامل با محصول انجام میدهند، میپردازد. مثلا این که چه مسیر حرکتی را ممکن است پیش برود و با توجه به همین موضوع باید بهترین ناوبری (Navigation) را برای کاربر حدث زد.
احساسات (Feels): این بخش به احساسات کاربران در طول تعامل با محصول میپردازد. مثلا اگر کاربر نتواند به درستی از محصولات شما استفاده کند، ناخودآگاه احساس نادان بودن میکند و همین باعث میشود به دنبال محصول جایگزین بگردد و… .
بوم نقشه همدلی
بوم نقشه همدلی که توسط Dave Gray و Alex Osterwalder طراحی شده است، نسخهی پیشرفتهتری از نقشه همدلی است که شامل بخشهای اضافی همچون هدفها، دیدهها و شنیدههای کاربران است. این بوم به تیمها کمک میکند تا تصویری کاملتر و جامعتر از کاربران و نیازهایشان داشته باشند.
بهتصویرکشیدن نگرشها و رفتارهای کاربر در نقشه همدلی به تیمهای طراحی تجربه کاربر کمک میکند تا همگی از کاربر محصول درکی عمیق پیدا کنند.
اهمیت نقشه همدلی در طراحی محصول
نقشه همدلی یک ابزار بصری است که به تیمهای طراحی کمک میکند تا:
1- اطلاعات تحقیقات UX را بهصورت طبقهبندیشده و یکجا جمعآوری کنند.
2- تصویری کامل از کاربران نهایی محصول را ارائه دهند.
3- اطلاعات دستاولی از کاربران و احساسات و افکار ناپیدای آنها به دست آورند.
مراحل تهیه نقشه همدلی
تعیین هدف: اولین مرحله تعیین هدف از طراحی نقشه همدلی و فردی یا جمعی بودن آن است. همانطورکه اشاره شد، ممکن است یک تیم بخواهد نقشه همدلی پرسونای مشتری را طراحی و تکمیل کند. یا شاید هم دیزاینر برای بهتصویر کشیدن نتایج مصاحبه با یک کاربر بخواهد نقشه همدلی ترسیم کند. شاید هم کسبوکار بزرگی مانند سونی یا سامسونگ بخواهند برای طراحی نمایشگرهای هوشمند بوم نقشه همدلی طراحی کنند.
مشارکت تیمی: نقشه همدلی برای این تهیه میشود که همهی افراد یک تیم به درک مشترکی از نیازها و خصوصیات و رفتارهای کاربر برسند و همهی افراد تیم باید در تحقیق و جمعآوری دادهها مشارکت کنند.
تکمیل نقشه: نقشه باید با نظرات همهی اعضای تیم تکمیل شود. در اینجا نقشه همدلی روی یک برد بزرگ رسم میشود و افراد تیم باید تا نظرات خود برای هربخش را که معمولا روی یک استیکی نت (کاغذهای چسبان) یادداشت کردهاند، روی برد بچسبانند. بعد از تکمیل برد، اعضای تیم درباره انتخابها و نظراتشان به بحث و گفتوگو میپردازند تا ایدههای مشابه را دریابند.
بازبینی و اصلاح: نقشه همدلی باید بازبینی و اصلاح شود تا تمامی جنبهها و جزئیات مورد نیاز پوشش داده شوند. اگر هنوز تصویری کامل از کاربر یا کاربران در ذهن تیم شکل نگرفته باشد ممکن است لازم شود بخش جدیدی که نه در نقشه همدلی و نه در بوم نقشه همدلی وجود دارد به نقشه اضافه شود.
تفاوت Empathy و Sympathy
برای درک بهتر طراحی همدلانه، ابتدا باید تفاوت بین همدلی (Empathy) و همدردی (Sympathy) را بدانیم. همدلی یعنی جهان را از چشم دیگری دیدن و احساس و تجربهکردن مشکلات و نیازهای او. در مقابل، همدردی به معنای ناراحتی از وضعیت دشوار دیگری است بدون اینکه تلاش کنیم وضعیت او را درک کنیم یا تجربه کنیم.
نکات کلیدی برای استفاده مؤثر از نقشه همدلی
1- دادههای واقعی جمعآوری کنید: برای ایجاد نقشه همدلی باید تحقیقات کاربر محور انجام دهید و از فرضیات شخصی پرهیز کنید.
2- نقشهها را بهروز کنید: رفتارها و نیازهای کاربران ممکن است تغییر کنند، بنابراین نقشههای همدلی باید بهطور منظم بازنگری شوند.
3- ابزارهای مکمل را به کار بگیرید: نقشه همدلی میتواند همراه با ابزارهای دیگری مثل پرسونا و نقشه سفر کاربر (User Journey Map) استفاده شود.
مزایای طراحی همدلانه
فاصلهگرفتن از پیشفرضها: طراحی همدلانه به طراحان کمک میکند تا از پیشفرضها و تعصبات خود فاصله بگیرند و نیازهای واقعی کاربران را ببینند.
درک عمیقتر از کاربران: همدلیکردن با کاربران به طراحان کمک میکند تا نیازها، مشکلات، ترسها، امیدها و انگیزههای کاربران را بهتر درک کنند.
طراحی محصول بهتر: با درک عمیقتر از کاربران، طراحان میتوانند محصولات بهتری طراحی کنند که نیازهای واقعی کاربران را برطرف کند و تجربه کاربری مطلوبی را فراهم سازد.
نتیجهگیری
طراحی همدلانه با استفاده از نقشه همدلی، یک ابزار اساسی برای طراحی انسانمحور و ارتقای تجربه کاربری است. این ابزار به تیمهای طراحی کمک میکند تا کاربران خود را بهتر بشناسند و نیازها و احساسات آنها را درک کنند. با استفاده از نقشه همدلی، تیمها میتوانند محصولات بهتری طراحی کنند که نیازهای واقعی کاربران را برطرف میکنند و تجربه کاربری مطلوبی را فراهم میسازند.




دیدگاهتان را بنویسید