دکمه ها Buttons

دکمهها عناصر گرافیکی یا اجزای تعاملی توی رابط کاربری هستن که کاربران میتونن روشون کلیک یا ضربه بزنن تا اقدامات خاصی رو انجام بدن یا عملکردهای مشخصی رو فعال کنن.
دکمهها عناصر گرافیکی هستن که اقدامات یا دستورات رو شروع میکنن. یه دکمه رایج معمولاً به عنوان یه شکل مستطیل یا مستطیل گرد با متن (برچسب دکمه) یا یه آیکون روی اون نشون داده میشه.
توی رابطهای کاربری، دکمهها برای شروع یه اقدام مثل ارسال یه فرم، رفتن به یه صفحه متفاوت، یا فعال کردن یه عملکرد مشخص توی یه اپلیکیشن استفاده میشن. طراحی دکمه، شامل رنگ، اندازه، شکل، و متن اون، باید به وضوح هدفش رو به کاربران نشون بده. نقش یه دکمه تشویق کاربران به عمل کردنه.
برچسبهای دکمه به اندازه طراحیشون مهم هستن. از فعلهای عملی استفاده کنین تا به کاربران بگین دکمه چه کاری انجام میده تا بتونن بدون خوندن متن پشتیبان عمل کنن.
طراحان چطور تصمیم میگیرن چه دکمههایی نیاز دارن؟ انتخاب نوع درست دکمه بستگی به زمینه و هدف اقدام داره. اینجا چند نوع رایج دکمه که توی طراحی تجربه کاربری استفاده میشن آورده شده:
دکمههای فراخوان عمل (CTA): یه دکمه بزرگ و چشمگیر که کاربران رو ترغیب میکنه یه اقدام خاص انجام بدن، مثل خرید کردن یا ثبت نام برای یه سرویس.
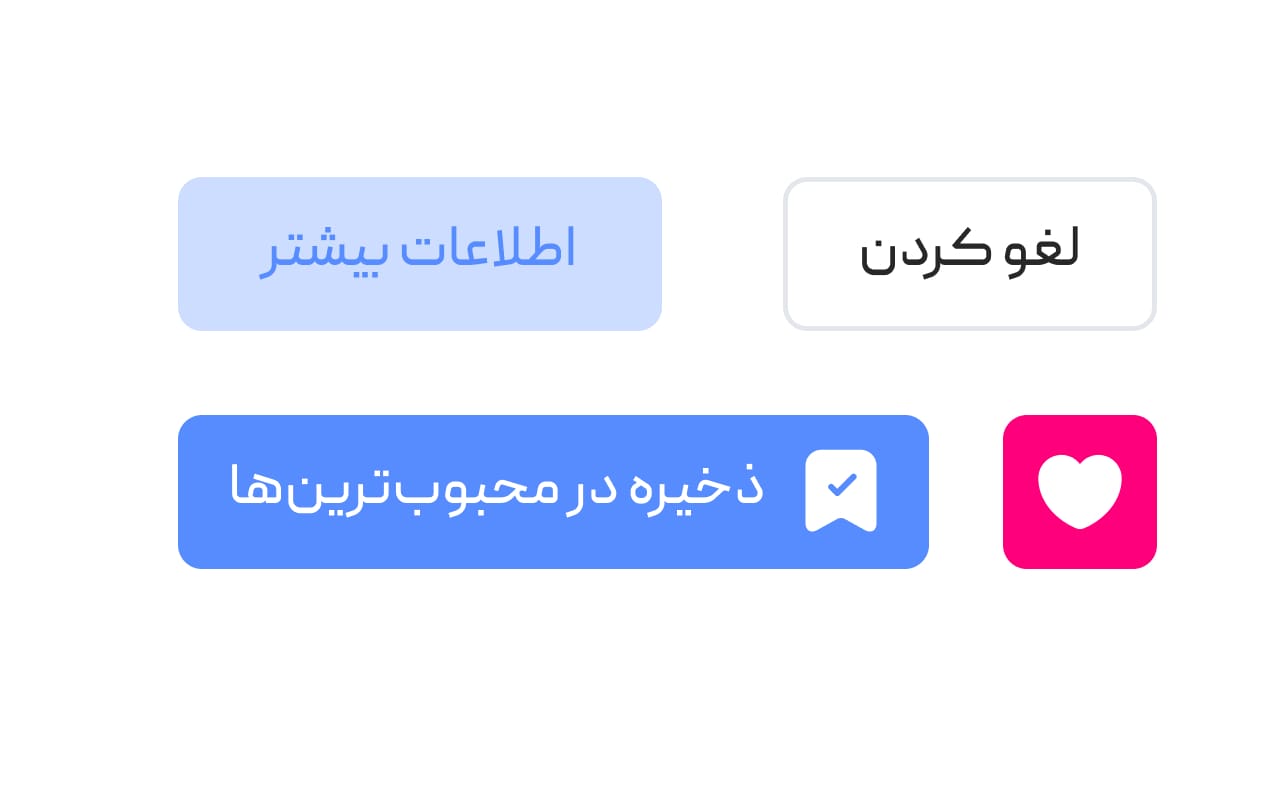
دکمههای اصلی: اینا دکمههای اقدام اصلی توی یه صفحه هستن، مثل "ذخیره" یا "ارسال". توی یه صفحه، یه دکمه فراخوان عمل همیشه دکمه اصلیه، اما یه دکمه اصلی لزوماً یه دکمه فراخوان عمل نیست.
دکمههای ثانویه: این دکمهها گزینهها یا اقدامات اضافی رو فراهم میکنن، مثل "لغو" یا "برگشت". دکمههای ثانویه اغلب اقدامات مخرب مثل "لغو"، "دور انداختن"، یا "حذف" رو ارائه میدن.
دکمههای ثالثیه: اینا دکمههایی با اندازه کوچکتر و اهمیت کمتر هستن که همچنان اقدامات مشخصی رو انجام میدن، مثل "برگشت"، "پاک کردن"، یا "نمایش/مخفی کردن".
دکمههای آیکونی: این دکمهها فقط از آیکونها به جای متن برای نشون دادن یه اقدام استفاده میکنن، مثل آیکون سبد خرید برای اضافه کردن آیتمها به سبد.
دکمههای لینکی: این دکمهها مثل یه لینک متنی معمولی طراحی میشن، اما به جای بردن کاربران به یه صفحه متفاوت، یه اقدام رو شروع میکنن.
دکمهها به کاربران اجازه میدن با رابط تعامل داشته باشن و اقدام کنن. دکمهها نشانههای بصری واضح و مختصر رو فراهم میکنن تا به کاربران اطلاع بدن وقتی روی اونها کلیک یا ضربه میزنن چه اتفاقی میافته.
طراحی و محل قرارگیری دکمهها نقش مهمی توی تجربه کاربری کلی ایفا میکنه، چون میتونن روی توانایی کاربران برای حرکت و انجام وظایف به طور کارآمد تأثیر بذارن. دکمهها کاربران رو به سمت نتایج دلخواهشون راهنمایی میکنن و حس کنترل روی رابط رو فراهم میکنن.
در نهایت، هدف دکمهها توی طراحی تجربه کاربری اینه که سفر کاربر توی رابط رو تا حد امکان شهودی و بیدردسر کنن.
فرض کنید یه اپلیکیشن سفارش آنلاین غذا دارید. توی صفحه پرداخت، شما سه نوع دکمه دارید:
دکمه فراخوان عمل (CTA) و اصلی: یه دکمه بزرگ و سبز رنگ با برچسب "پرداخت نهایی" که کاربر رو تشویق میکنه خریدش رو تکمیل کنه.
دکمه ثانویه: یه دکمه خاکستری با برچسب "بازگشت به سبد خرید" که به کاربر اجازه میده اگه اشتباهی کرده، به سبد خریدش برگرده.
دکمه لینکی: یه لینک متنی آبی رنگ زیر دکمه "پرداخت نهایی" با عنوان "استفاده از کد تخفیف" که کاربر رو به صفحه وارد کردن کد تخفیف هدایت میکند.
این مثال نشون میده که چطور انواع مختلف دکمهها میتونن برای هدایت کاربر توی یه فرآیند پیچیده استفاده بشن و تجربه کاربری رو بهبود ببخشن.