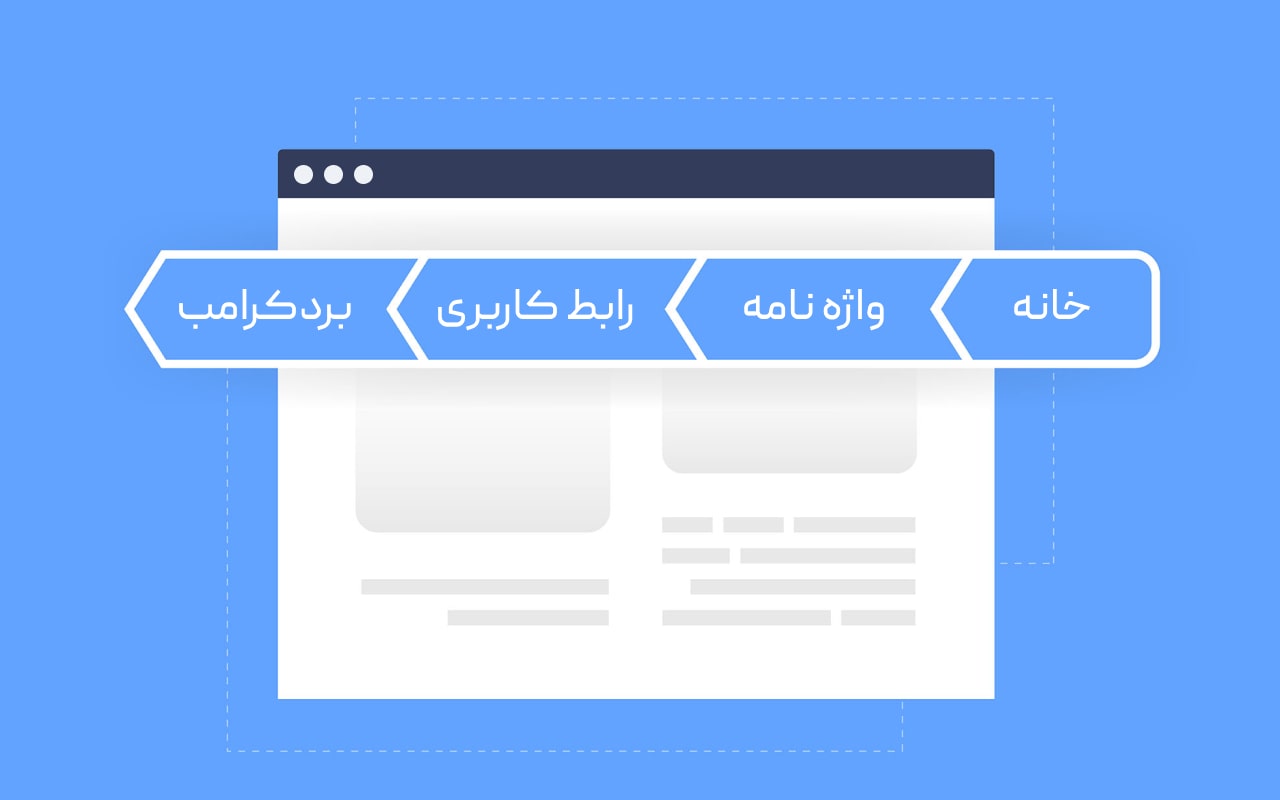
بردکرامب Breadcrumb

بردکرامب یا مسیر پیمایش، یه نوع کمک ناوبریه که به کاربران کمک میکنه موقعیت فعلیشون رو توی سلسله مراتب یه وبسایت درک کنن و به راحتی به صفحات یا بخشهای قبلی برگردن.
بردکرامب یه عنصر ناوبری ثانویه است که یه ردیف از لینکها رو نشون میده که با جداکنندهها، اغلب آیکونهای زاویه (>)، از هم جدا شدن. مثل داستان هانسل و گرتل، مسیر پیمایش یه ردپا به جا میذاره تا کاربران رو راهنمایی کنه.
موقعیت فعلی کاربران رو نشون میده و بهشون کمک میکنه راهشون رو توی محصول پیدا کنن. آخرین عنصر توی ردپا باید با بقیه مسیر فرق داشته باشه، چون موقعیت فعلی کاربران رو نشون میده. با این حال، نباید هیچ وقت یه لینک باشه.
بردکرامب معمولاً در بالای یه صفحه ظاهر میشه و یه ردپای سلسله مراتبی از لینکها رو فراهم میکنه که به کاربران اجازه میده به راحتی توی ساختار وبسایت بالا و پایین برن. مسیر پیمایش چندین هدف رو دنبال میکنه:
ناوبری: یه راه واضح برای کاربران فراهم میکنن تا بدون استفاده از دکمه برگشت یا برگشتن به صفحه اصلی، به صفحات سطح بالاتر برگردن.
زمینه: یه نمایش بصری از جایی که کاربران توی ساختار یه وبسایت هستن رو بهشون نشون میدن، زمینه و جهتگیری فراهم میکنن.
قابلیت استفاده: پیدا کردن راه توی یه وبسایت رو برای کاربران آسونتر میکنن، مخصوصاً وقتی سطوح زیادی از صفحات تو در تو وجود داره.
دسترسیپذیری: یه وسیله ناوبری ثانویه برای کاربرانی فراهم میکنن که ممکنه در استفاده از ناوبری اصلی مشکل داشته باشن.
مسیر پیمایش همچنین نقش مهمی توی بهینهسازی موتورهای جستجو (SEO) ایفا میکنه، چون ساختار و سازماندهی رو به محتوای یه وبسایت ارائه میکنه. با گنجوندن مسیر پیمایش توی طراحی یه وبسایت، کاربران میتونن به راحتی سلسله مراتب صفحات رو ببینن و روابط بین بخشهای مختلف رو درک کنن.
علاوه بر این، مسیر پیمایش میتونه به موتورهای جستجو کمک کنه تا ساختار و سلسله مراتب یه وبسایت رو بهتر درک کنن. این، به نوبه خود، میتونه دید و رتبهبندی یه وبسایت رو توی نتایج جستجو بهبود ببخشه.
فرض کنید یه فروشگاه آنلاین بزرگ لباس دارید که دستهبندیهای پیچیدهای داره. یه کاربر دنبال یه "شلوار جین مردانه اسلیم فیت آبی تیره" میگرده. بدون مسیر پیمایش، ممکنه کاربر توی دستهبندیهای مختلف سردرگم بشه. اما با مسیر پیمایش، کاربر میتونه به راحتی ببینه کجاست:
صفحه اصلی > مردانه > شلوار > جین > اسلیم فیت > آبی تیره
این مسیر پیمایش یا بردکرامب به کاربر نشون میده که دقیقاً کجاست و میتونه به راحتی به دستهبندیهای بالاتر، مثل "مردانه" یا "شلوار"، برگرده. همچنین، اگه کاربر بخواد یه شلوار جین با رنگ دیگه رو هم ببینه، میتونه به راحتی به دستهبندی "جین" برگرده و رنگ مورد نظرش رو انتخاب کنه. این مثال به خوبی نشون میده که بردکرامب چطور میتونه به کاربران کمک کنه تا توی وبسایتهای پیچیده راحتتر حرکت کنن و تجربه کاربری بهتری داشته باشن.