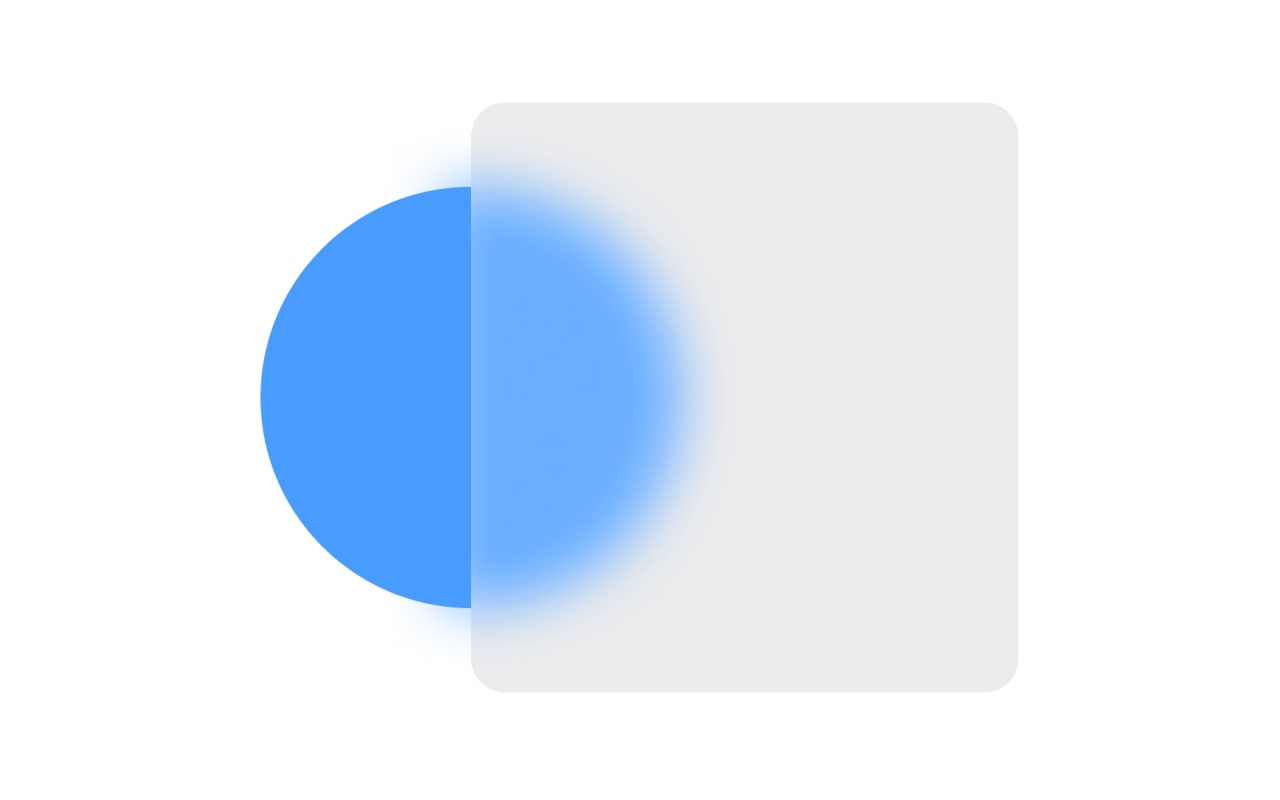
محو کردن Blur

محو شدن، تاری یا blur در طراحی رابط کاربری به اثر بصری اشاره داره که با قرار دادن یک سایه نرم و پخش شده پشت یک شیء یا لایه، حس عمق یا تمرکز ایجاد میکنه.
Shadow Blur در طراحی رابط کاربری به اثر بصری اشاره داره که با قرار دادن یک سایه نرم و پخش شده پشت یک شیء یا لایه، حس عمق یا تمرکز ایجاد میکنه. این تکنیک به متمایز کردن عناصر پیشزمینه از پسزمینه کمک میکنه و رابطها رو برای کاربران شهودیتر و جذابتر میکنه.
استفاده از تاری سایه چندین عملکرد کلیدی در طراحی رابط کاربری داره:
درک عمق: حس عمق ایجاد میکنه، و باعث میشه عناصر طوری به نظر برسن که انگار بالای پسزمینه شناور هستن.
تمرکز و توجه: به هدایت توجه کاربران به عناصر خاص مثل دکمهها یا کارتها کمک میکنه و تعامل و مشارکت رو بهبود میبخشه.
جذابیت زیباییشناختی: وقتی به مقدار کم و مناسب استفاده بشه، سایهها میتونن حسی از ظرافت به طراحی اضافه کنن.
یاد بگیرید سایهها چی هستن و چطور میتونن برای ارتقای تجربه کاربری در درس مقدمهای بر سایهها استفاده بشن.
هنگام گنجاندن تاری سایه در طراحیتون، بهترین روشهای زیر رو در نظر بگیرید:
ثبات: سبک و زاویه سایهها رو در همه عناصر ثابت نگه دارید تا ظاهری منسجم حفظ بشه.
ظرافت: از سایههای بیش از حد نمایشی اجتناب کنید، چون میتونن رابط رو شلوغ نشون بدن و حواس کاربران رو پرت کنن.
هدف: از سایهها با هدف استفاده کنید، فقط برای تاکید یا جدا کردن عناصر خاص در چیدمانتون.
فرض کن یه اپلیکیشن موزیک داری. وقتی که کاربر روی کاور آلبوم کلیک میکنه، یه پنجره کوچیک باز میشه که جزئیات آهنگ رو نشون میده. برای اینکه این پنجره از پسزمینه متمایز بشه و حس عمق ایجاد بشه، میتونی یه سایه نرم و ملایم پشتش بذاری. این کار باعث میشه کاربر به راحتی متوجه بشه که این پنجره روی بقیه صفحه قرار گرفته و تمرکزش روی جزئیات آهنگ باشه. اما اگه سایه خیلی تیره و قوی باشه، ممکنه حواس کاربر رو پرت کنه و از زیبایی طراحی کم کنه.