طراحی تطبیقی Adaptive Design

طراحی تطبیقی رویکردی برای طراحی وب است که باعث میشود طرحبندی و محتوای وبسایت بهطور خودکار با دستگاهها و اندازه صفحه نمایش های مختلف تنظیم و تطبیق شود، و تجربه کاربر و عملکرد SEO را در سراسر پلتفرمها افزایش میدهد.
طراحی تطبیقی یا آداپتیو یک رویکرد طراحی است که شامل ایجاد یک وب سایت یا اپلیکیشن است که بتواند نیازهای کاربران و دستگاه های مختلف را تطبیق بدهد. طراحی تطبیقی معمولاً با تغییر طرحبندی (Layout) و محتوای وبسایت بهمنظور تنظیم خودکار خود بر اساس اندازه صفحه نمایش دستگاه یا مرورگری که برای دسترسی به آن استفاده میشود، به دست میآید.
طراحی تطبیقی اغلب بهعنوان جایگزینی برای طراحی ریسپانسیو یا واکنشگرا استفاده میشود؛ طراحی ریسپانسیو شامل ایجاد یک طرح واحد است که میتواند به طور خودکار متناسب با اندازه صفحه نمایش و وضوح هر دستگاه تنظیم شود. بر خلاف طراحی ریسپانسیو، که بر یک مجموعه کد تکیه دارد که می تواند برای اندازه های مختلف صفحه نمایش بزرگ یا کوچک شود، طراحی تطبیقی شامل ایجاد چندین نسخه از یک طرح است که هر کدام برای اندازه صفحه نمایش یا دستگاه خاصی بهینه شده اند.
طراحی تطبیقی معمولاً زمانی استفاده می شود که یک وب سایت یا برنامه نیاز به پشتیبانی از طیف گسترده ای از دستگاه ها و اندازه های صفحه نمایش داشته باشد، و زمانی که بهینه سازی تجربه کاربر برای هر دستگاه خاص مهم است. همچنین میتواند در مواردی مفید باشد که یک وب سایت یا برنامه نیاز به پشتیبانی از ویژگی ها یا عملکردهای خاصی دارد که ممکن است در همه دستگاه ها در دسترس نباشد.
طراحی تطبیقی یک متدولوژی طراحی است که بر ایجاد سیستمها و رابطهایی تمرکز دارد که میتوانند با نیازها و قابلیتهای کاربران و دستگاههای مختلف سازگار شوند. چندین اصل کلیدی در طراحی تطبیقی وجود دارد، از جمله:
انعطافپذیری: یک طرح تطبیقی باید بتواند با کاربران، دستگاهها و کانتکسهای (موقعیتهای) مختلف سازگار شود و بتواند با تغییرات در طول زمان خودش را تطبیق دهد.
پیشرفت: یک طراحی تطبیقی باید امکانات ویژگیها را به ترتیب از ساده به پیچیده ارائه دهد، به طوری که کاربران بتوانند به تدریج تعامل خود را با سیستم یا رابط کاربر افزایش دهند.
ماژولار بودن: یک طرح تطبیقی باید ماژولار باشد، به این معنی که اجزای مختلف را می توان به راحتی در صورت نیاز اضافه، حذف یا جایگزین کرد.
تست محور: یک طراحی تطبیقی باید از طریق یک رویکرد تست محور ایجاد شود، جایی که تصمیمات طراحی بر اساس سنجش و بازخورد کاربر واقعی گرفته می شود.
شخصیسازی: یک طراحی تطبیقی باید ترجیحات و نیازهای شخصی کاربران را در نظر بگیرد تا تجربهای شخصیتر و جذابتر ایجاد کند.
قابلیت دسترسی: طراحی تطبیقی باید برای کاربران دارای معلولیت یا محدودیت قابل دسترسی باشد و راههای جایگزین برای تعامل با سیستم یا رابط را در اختیار آنها قرار دهد.
این اصول به طور تدریجی در فرآیند طراحی، همراه با تحقیقات کاربر برای به دست آوردن بینش در مورد نیازها و ترجیحات کاربر اعمال می شوند که به ایجاد یک سیستم قابل استفاده تر، مؤثرتر و کارآمدتر کمک می کند تا بتواند نیازهای طیف گسترده ای از کاربران را در هر نوع دستگاهی برآورده کند.
طراحی تطبیقی و طراحی واکنشگرا هر دو روشهایی برای ایجاد سیستمها و رابطهایی هستند که میتوانند با دستگاهها و اندازههای مختلف صفحه نمایش سازگار شوند، اما تفاوتهای کلیدی با هم دارند.
طراحی واکنشگرا یک متدولوژی طراحی است که بر ایجاد طرحبندیهای انعطافپذیر تمرکز دارد که میتواند با اندازهها و وضوحهای مختلف صفحه نمایش خودش را تطبیق دهند. طرحبندی یک وبسایت واکنشگرا با استفاده از ترکیبی از کدهای CSS ایجاد میشود تا بتواند با اندازه صفحهای که در آن مشاهده میشود، سازگار شود. یک کد پایه برای همه صفحهها و دستگاهها استفاده میشود.
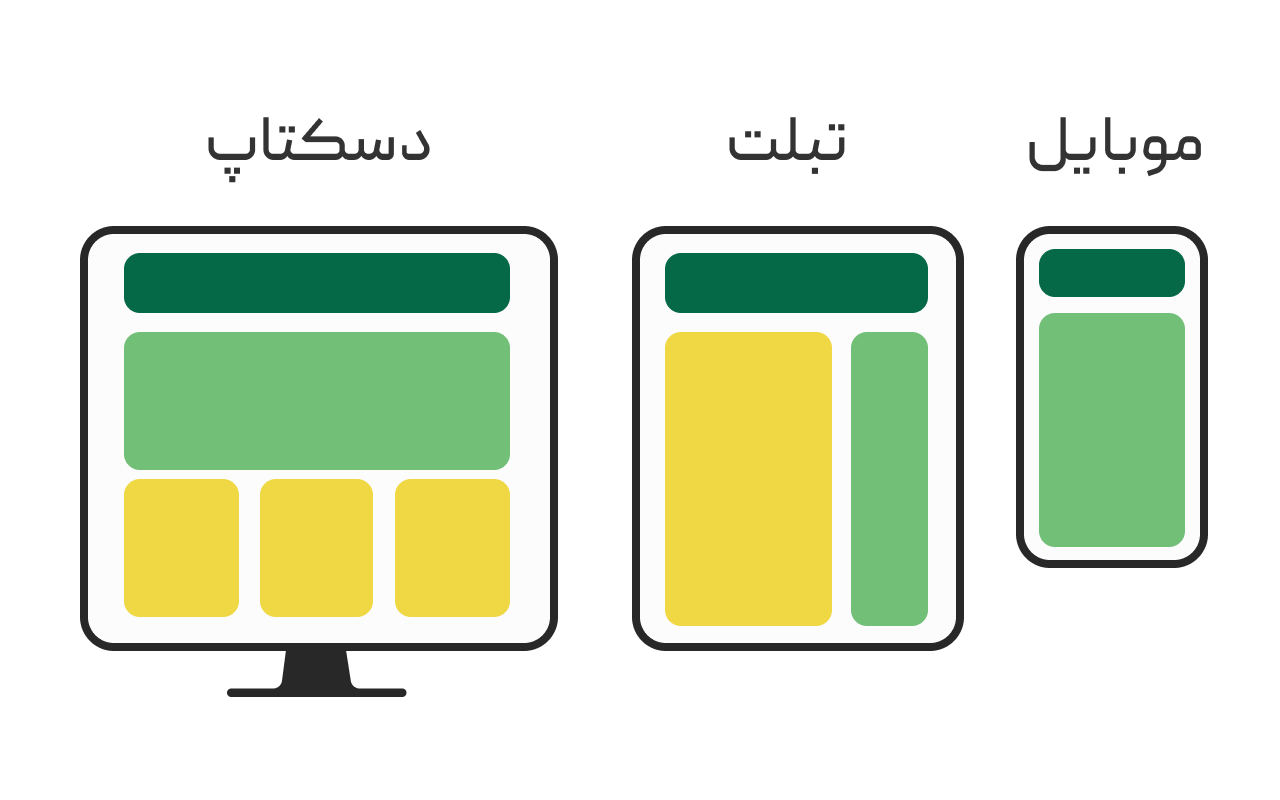
از سوی دیگر، طراحی تطبیقی یک روش طراحی است که بر ایجاد طرحبندیها و تجربیات سفارشی برای دستگاهها و اندازههای مختلف صفحه نمایش تمرکز دارد. با طراحی تطبیقی، طرحبندی و عملکرد یک وبسایت برای اندازههای مختلف صفحه نمایش تنظیم میشود. این کار با طراحی طرحبندیها و تعاملات برای دستگاههای مختلف و استفاده از پایگاههای کد مختلف برای دستگاههای مختلف انجام میشود.
به طور خلاصه، طراحی واکنشگرا در مورد ایجاد یک طرحبندی انعطافپذیر است که با هر اندازه صفحهنمایش سازگار است، در حالی که در طراحی تطبیقی برای دستگاهها و اندازههای مختلف صفحهنمایش از طرحبندیهای مختص همان صفحه نمایش استفاده میکنیم.