چک باکس ها Checkboxes

چک باکس ها یا جعبههای انتخاب عناصر رابط کاربری گرافیکی هستن که به کاربران اجازه میدن یک یا چند گزینه رو از یه لیست از پیش تعریف شده انتخاب کنن. معمولاً با جعبههای کوچک مربعی یا گرد نشون داده میشن که میتونن انتخاب یا غیرانتخاب بشن.
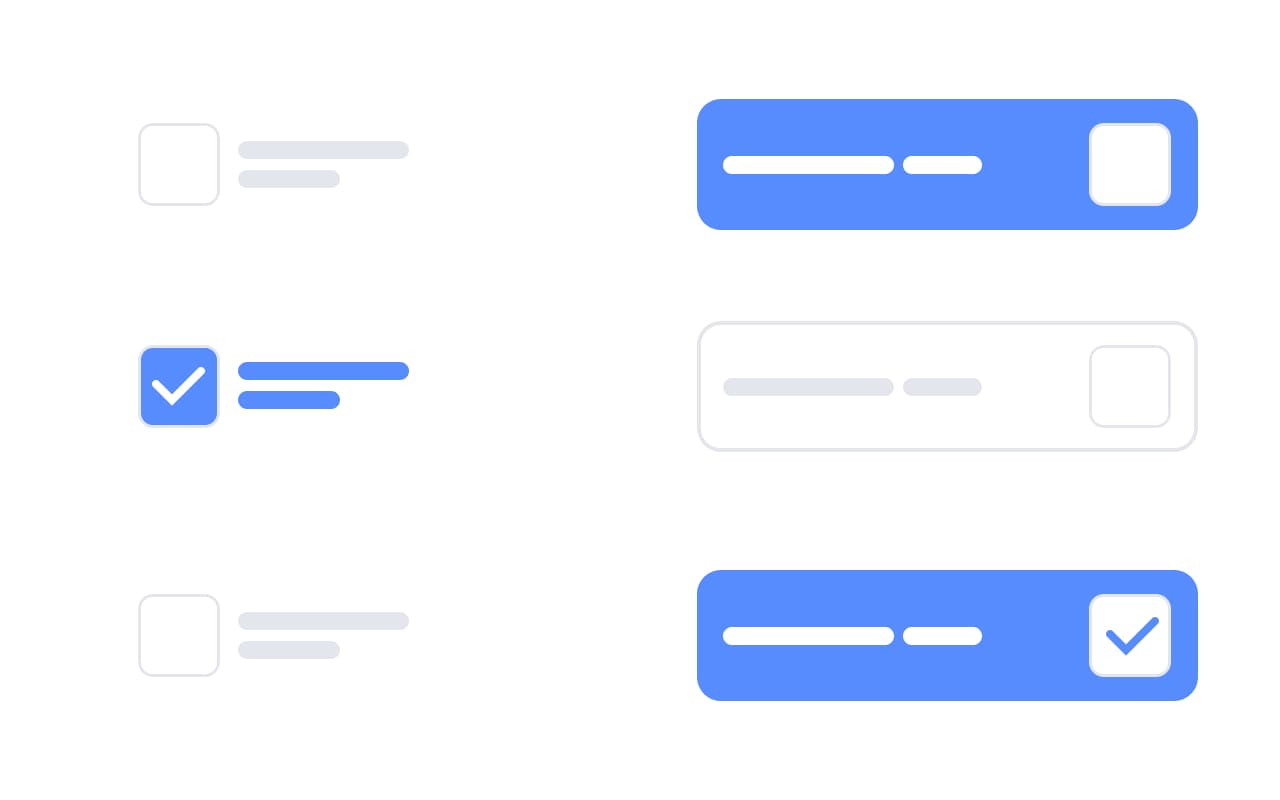
چک باکس یه عنصر رابط کاربری گرافیکیه که به کاربر اجازه میده یک یا چند گزینه رو از یه مجموعه انتخاب کنه. جعبههای انتخاب اغلب توی گروهها ارائه میشن، که هر جعبه انتخاب یه گزینه جداگانه رو نشون میده. وقتی یه جعبه انتخاب انتخاب میشه، یه علامت تیک داخل جعبه ظاهر میشه، که نشون میده گزینه انتخاب شده. وقتی یه جعبه انتخاب انتخاب نمیشه، علامت تیک وجود نداره، که نشون میده گزینه انتخاب نشده. جعبههای انتخاب اغلب توی فرمها و نظرسنجیها استفاده میشن تا به کاربران اجازه بدن چند گزینه رو از یه لیست انتخاب کنن. همچنین توی منوهای تنظیمات و سایر رابطهای کاربری استفاده میشن تا به کاربران اجازه بدن ویژگیها یا گزینههای خاصی رو فعال یا غیرفعال کنن.
چک باکس تکی: این یه چک باکس مستقل هست که به کاربر اجازه میده یه گزینه تکی رو انتخاب کنه.
چک باکس چندگانه: این نوع چک باکس به کاربر اجازه میده با انتخاب چند چک باکس، چند گزینه رو از یه لیست انتخاب کنه.
چک باکس سه حالته: این نوع چک باکس سه حالت داره: انتخاب شده، انتخاب نشده، و نامشخص. حالت نامشخص معمولاً برای نشون دادن اینکه بعضی، اما نه همه، گزینههای توی یه گروه انتخاب شدن استفاده میشه.
توی طراحی تجربه کاربری، چک باکس ها اغلب استفاده میشن تا به کاربران اجازه بدن چند گزینه رو از یه لیست انتخاب کنن، یا ویژگیها یا گزینههای خاصی رو فعال یا غیرفعال کنن. میتونن توی زمینههای مختلفی استفاده بشن، مثل:
فرمها و نظرسنجیها: جعبههای انتخاب اغلب توی فرمها و نظرسنجیها استفاده میشن تا به کاربران اجازه بدن چند گزینه رو از یه لیست انتخاب کنن. برای مثال، یه فرم ممکنه یه لیست از علاقهمندیها رو شامل بشه، با یه جعبه انتخاب کنار هر علاقهمندی، که به کاربر اجازه میده چند علاقهمندی رو انتخاب کنه.
منوهای تنظیمات: چک باکس ها اغلب توی منوهای تنظیمات استفاده میشن تا به کاربران اجازه بدن ویژگیها یا گزینههای خاصی رو فعال یا غیرفعال کنن. برای مثال، یه منوی تنظیمات ممکنه یه جعبه انتخاب برای فعال یا غیرفعال کردن اعلانها، یا برای فعال یا غیرفعال کردن انواع خاصی از محتوا رو شامل بشه.
فیلترها و جستجو: چک باکس ها میتونن توی فیلترها و رابطهای جستجو استفاده بشن تا به کاربران اجازه بدن معیارهای چندگانه رو برای فیلتر کردن یا جستجو مشخص کنن. برای مثال، یه رابط جستجو ممکنه یه لیست از دستهها رو شامل بشه، با یه چک باکس کنار هر دسته، که به کاربر اجازه میده مشخص کنه کدوم دستهها رو توی جستجو شامل بشه.
به طور کلی، چک باکس ها باید وقتی استفاده بشن که کاربر نیاز داره چند گزینه رو از یه لیست انتخاب کنه، یا وقتی کاربر نیاز داره یه ویژگی یا گزینه رو فعال یا غیرفعال کنه. باید به طور واضح و مختصر ارائه بشن، و باید تعامل با اونها برای کاربر آسون باشه.
چندین راه وجود داره که میتونین مهارتهای طراحی چک باکس خودتون رو بهبود بدین:
تمرین کنین: هر چه بیشتر با چک باکس و سایر عناصر رابط کاربری کار کنین، توی طراحی اونها بهتر میشین. سعی کنینچک باکس رو برای انواع مختلف رابطها طراحی کنین و ببینین چطور توی عمل کار میکنن.
مثالها رو مطالعه کنین: ببینین طراحان دیگه چطور چک باکس رو توی رابطهای خودشون پیادهسازی کردن و در نظر بگیرین چه چیزی خوب کار میکنه و چه چیزی نه. این میتونه به شما ایدههایی برای طراحیهای چک باکس بده و کمک کنه از اشتباهات رایج اجتناب کنین.
زمینه رو در نظر بگیرین: به زمینهای که چک باکس ها توی اون استفاده میشن فکر کنین و بر اساس اونها رو طراحی کنین. برای مثال، چک باکس هایی که توی یه فرم استفاده میشن باید متفاوت از جعبههای انتخابی که توی یه منوی تنظیمات استفاده میشن طراحی بشن.
فرض کنید یک فروشگاه آنلاین لباس دارید. در صفحه فیلتر محصولات، شما از چک باکس برای فیلتر کردن محصولات بر اساس سایز استفاده میکنید:
گروه چک باکس ها: "سایز"
چک باکس ها: "S"، "M"، "L"، "XL"، "XXL"
برچسبها: هر چک باکس با برچسب سایز مربوطه (S، M، L، XL، XXL) مشخص شده است.
عملکرد: کاربر میتواند با انتخاب چک باکس ها، سایزهای مورد نظر خود را انتخاب کند. مثلاً با انتخاب جعبههای انتخاب "M" و "L"، فقط محصولاتی که در این دو سایز موجود هستند نمایش داده میشوند.
حالت نامشخص: اگر کاربر فقط تعدادی از سایزها را انتخاب کرده باشد، گروه "سایز" در حالت نامشخص نمایش داده میشود.
این مثال نشان میدهد که چگونه چک باکس ها میتوانند به کاربران کمک کنند تا به راحتی محصولات مورد نظر خود را فیلتر کنند و تجربه کاربری بهتری داشته باشند.