طراحی اتمی (Atomic Design)

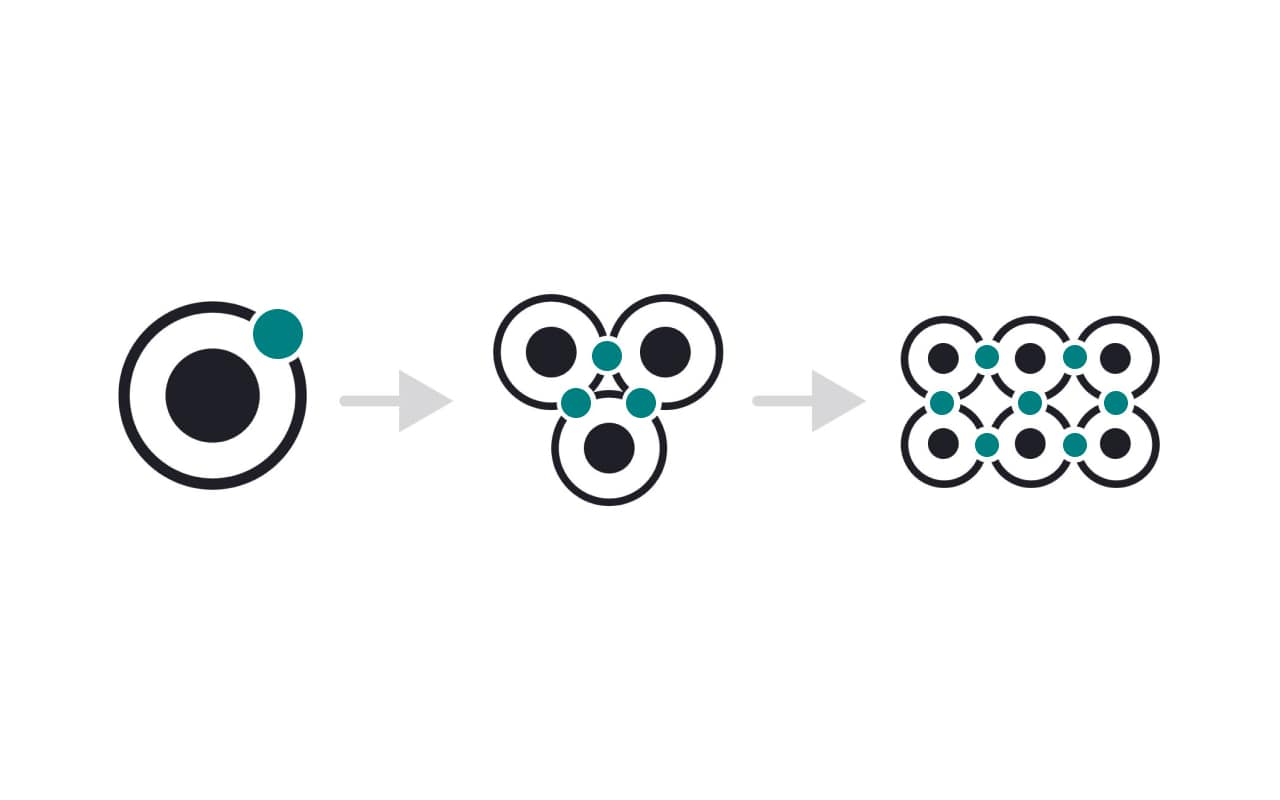
طراحی اتمی یک روش و رویکردیه که برد فراست معرفی کرد برای ساختن رابطهای کاربری مقیاسپذیر که تاکید میکنه روی سازماندهی اجزای رابط کاربری به یک سلسله مراتب از بلوکهای ساختمانی کوچکتر، قابل استفاده مجدد، که با هم ترکیب میشن برای تشکیل عناصر رابط کاربری پیچیدهتر و کاملتر.
طراحی اتمی یک روشیه که برد فراست معرفی کرد که کمک میکنه در ساختن رابطهای کاربری مقیاسپذیر و سازگار. اون رابط کاربری رو به اجزای کوچکتر، قابل استفاده مجدد به اسم اتمها تقسیم میکنه، که بعدش با هم ترکیب میشن برای تشکیل مولکولها، ارگانیسمها، قالبها، و صفحات.
سازگاری: با تقسیم رابط کاربری به اجزای اتمی، سازگاری رو در طراحی و توسعه ترویج میکنه، اطمینان حاصل میکنه که عناصر به طور سازگار در سراسر اپلیکیشن یا وبسایت مجدداً استفاده میشن.
مقیاسپذیری: طراحی اتمی مقیاسپذیری رو با سازماندهی اجزا به روش سلسله مراتبی ممکن میکنه. این مدیریت و گسترش آسون سیستم طراحی رو با رشد پروژه ممکن میکنه.
قابلیت استفاده مجدد: طراحی اتمی قابلیت استفاده مجدد از اجزای رابط کاربری رو ترویج میکنه. اتمها و مولکولها میتونن در بخشهای مختلف اپلیکیشن مجدداً استفاده بشن، تکرار تلاش رو کاهش میدن و یک زبان طراحی منسجم رو حفظ میکنن.
توسعه سریعتر: با کار کردن با اجزای کوچکتر و مستقل، توسعهدهندگان میتونن به صورت موازی کار کنن و به سرعت تکرار کنن. رویکرد پیمانهای طراحی اتمی توسعه رو سرعت میبخشه و همکاری رو افزایش میده.
طراحی اتمی ارتباط نزدیکی با سیستمهای طراحی داره. در واقع، طراحی اتمی به عنوان یک پایه برای ساختن سیستمهای طراحی عمل میکنه. سیستمهای طراحی مجموعهای از اجزای قابل استفاده مجدد، دستورالعملها، و اصولی هستن که سازگاری و کارآمدی رو در طراحی و توسعه تضمین میکنن. طراحی اتمی یک رویکرد سیستماتیک برای ساختن این اجزا و روابطشون ارائه میده، ایجاد و حفظ یک سیستم طراحی رو آسونتر میکنه.
بله، طراحی اتمی میتونه به رشتههای طراحی مختلف اعمال بشه، شامل طراحی گرافیک، طراحی وب، و طراحی رابط کاربری (UI). در حالی که اصطلاحات و پیادهسازی ممکنه کمی بسته به زمینه متفاوت باشه، اصول اصلی تقسیم طرحها به اجزای اتمی و ساختن اونها به صورت سلسله مراتبی میتونه اعمال بشه برای ساختن طرحهای مقیاسپذیر و سازگار در سراسر رشتههای مختلف. رویکرد پیمانهای طراحی اتمی یک چارچوب انعطافپذیر رو ارائه میده که میتونه برای مناسب کردن نیازهای طراحی مختلف تطبیق داده بشه.
فرض کن میخوای یه سایت برای یه فروشگاه آنلاین لباس طراحی کنی. با استفاده از طراحی اتمی، این کار رو اینطوری انجام میدی:
اتمها (Atoms):
دکمه (Button): یه دکمه ساده با رنگ و فونت مشخص.
برچسب (Label): یه متن کوتاه برای نمایش عنوان یا توضیحات.
فیلد ورودی (Input Field): یه کادر برای وارد کردن متن، مثلاً برای جستجو.
تصویر (Image): عکسهای محصولات.
رنگها، فونتها، آیکونها و ...
مولکولها (Molecules):
فرم جستجو (Search Form): ترکیب فیلد ورودی و دکمه جستجو.
کارت محصول (Product Card): ترکیب تصویر محصول، عنوان، قیمت، و دکمه "افزودن به سبد خرید".
دکمه های گروهی (مانند دکمه های انتخاب سایز)
ارگانیسمها (Organisms):
هدر سایت (Site Header): ترکیب لوگو، فرم جستجو، و منوی ناوبری.
فوتر سایت (Site Footer): ترکیب لینکهای مهم، اطلاعات تماس، و شبکههای اجتماعی.
گالری محصول
قالبها (Templates):
صفحه اصلی (Homepage): ترکیب هدر، گالری محصولات، و فوتر.
صفحه محصول (Product Page): ترکیب هدر، کارت محصول، و فوتر.
صفحه سبد خرید
صفحات (Pages):
صفحه اصلی سایت با محتوای واقعی محصولات.
صفحه محصول با اطلاعات دقیق و تصاویر محصول.
صفحه پرداخت با اطلاعات کاربری و جزئیات پرداخت
به این ترتیب، به جای اینکه از اول کل صفحه رو طراحی کنی، اول اجزای کوچیک رو میسازی و بعد اونها رو با هم ترکیب میکنی تا اجزای بزرگتر و پیچیدهتر رو بسازی.