نسبت تصویر Aspect Ratio

نسبت تصویر به رابطه متناسب بین عرض و ارتفاع یک تصویر یا صفحه نمایش اشاره دارد و به صورت نسبتی بیان می شود، مانند 16:9 یا 4:3، که در آن عدد اول نشان دهنده عرض و عدد دوم نشان دهنده ارتفاع است.
نسبت تصویر یا نسبت ابعاد به رابطه متناسب بین عرض و ارتفاع یک تصویر یا طرح بندی اشاره دارد. اغلب به صورت نسبتی مانند 4:3 یا 16:9 بیان میشود و برای اطمینان از حفظ نسبتهای مورد نظر طراحی در صورت تغییر اندازه استفاده میشود.
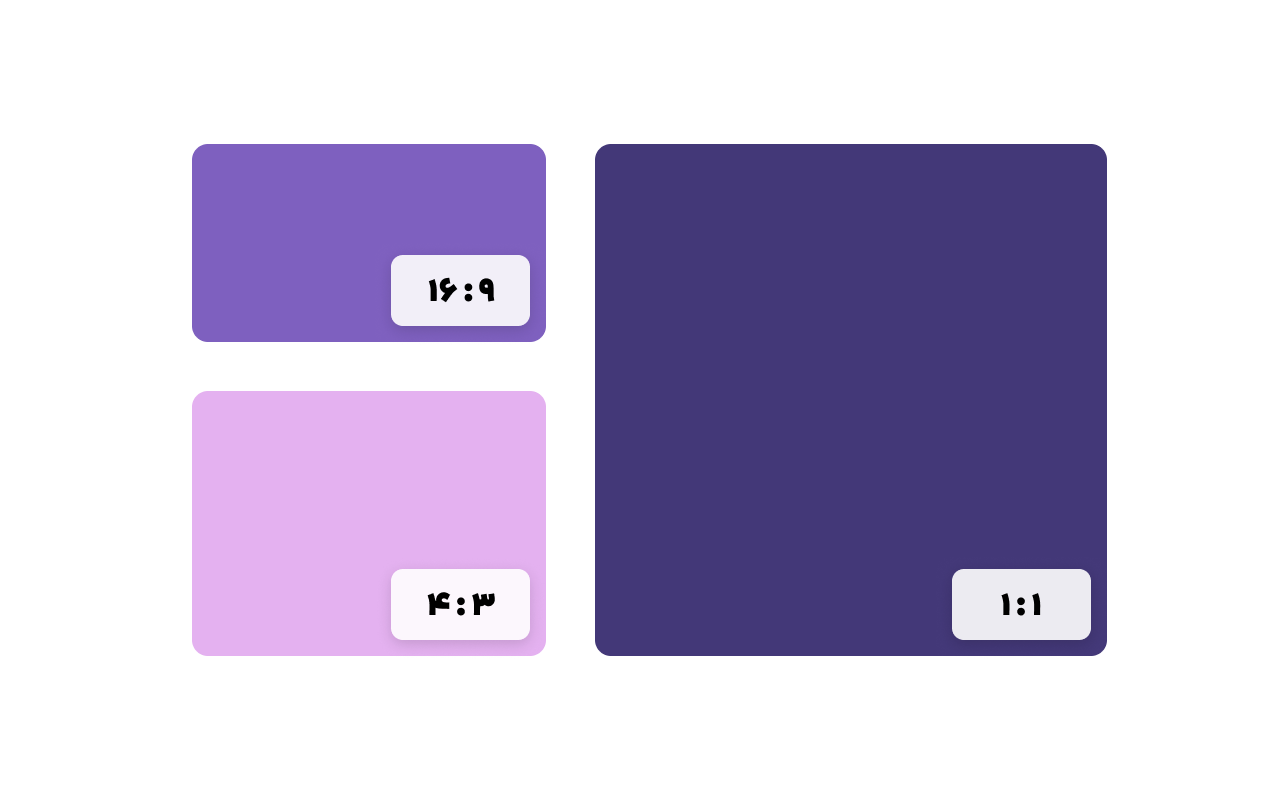
1:1 - این نسبت مربعی اغلب برای تصاویر، آیکونها یا تصویر پروفایل رسانههای اجتماعی استفاده میشود.
16:9 - این نسبت صفحه عریض معمولاً برای بنرهای وب سایت، محتوای ویدیویی و ارائه ها استفاده می شود.
4:3 - این نسبت استاندارد اغلب برای ارائه ها، تصاویر در نشریات چاپی یا نمایشگرهای قدیمی استفاده می شود.
3:2 - این نسبت تصویر معمولاً برای عکاسی استفاده می شود و نسبت تصویر استاندارد برای دوربین های فیلم 35 میلی متری است.
16:10 - این نسبتها معمولاً برای صفحهنمایش رایانه و برخی لپتاپها استفاده میشوند.
5:4 - این نسبت ابعاد معمولاً برای چاپ مواد مانند بروشور، بروشور و کارت ویزیت استفاده می شود.
3:1 - این نسبت تصویر فوق عریض برای تصاویر پانوراما یا گاهی برای بنرهای وب سایت استفاده می شود.
چرا نسبت ابعاد برای طراحی وب مهم است؟
نسبت ابعاد برای طراحی وب بسیار اهمیت دارد زیرا بر نحوه درک و تعامل کاربران با یک وب سایت یا اپلیکیشن تأثیر میگذارد. طراحی با نسبت ابعاد نامناسب ممکن است کشیده یا فشرده به نظر برسد که منجر به تجربه کاربری ضعیف شود.
علاوه بر این، نسبت ابعاد می تواند بر سلسله مراتب بصری طراحی تأثیر بگذارد و بر نحوه حرکت و تعامل کاربران با محتوای صفحه تأثیر بگذارد.
همچنین شایان ذکر است که نسبت ابعاد به ویژه برای طراحی وبسایت ریسپانسیو، که در آن چیدمان باید با اندازهها و رزولوشنهای مختلف صفحه نمایش تطبیق داده شود، بسیار مهم است و طراح باید با انتخاب نسبت ابعاد مناسب و در نظر گرفتن مقیاس پذیری، طرح های خود برای طیف وسیعی از دستگاه ها طراحی کند.