تراز کردن Alignment

تراز یا Alignment به چیدمان و قرارگیری عناصر در یک ترکیب برای ایجاد یک طرح منسجم و هماهنگ بصری اشاره دارد.
تراز در طراحی به قرارگیری عناصر برای ایجاد یک چیدمان هماهنگ بصری اشاره دارد و به برقراری نظم، سازماندهی عناصر، هدایت چشم بیننده و کمک به تعادل بصری و انسجام یک طرح کمک می کند. با تراز بندی صحیح و موثر می توان یک طرح را خواناتر و از نظر زیبایی شناسی دلپذیرتر کرد.
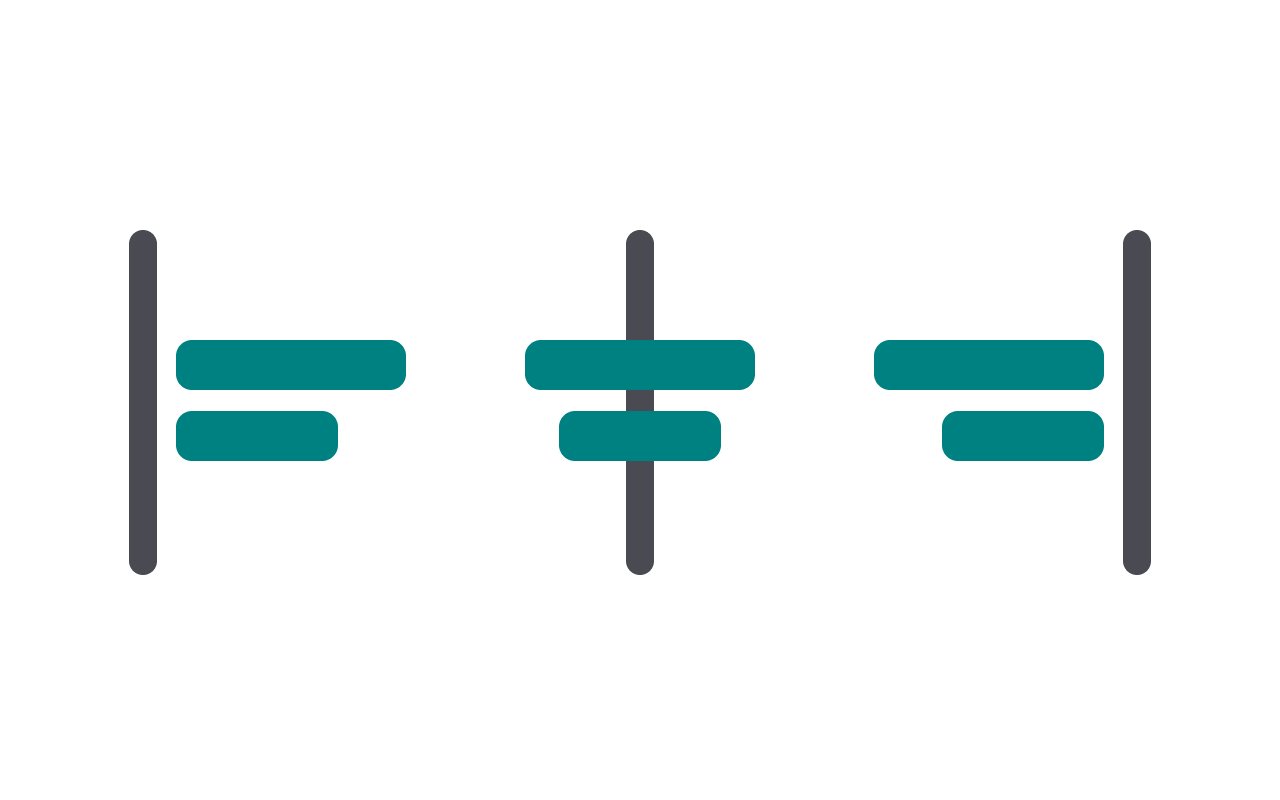
تراز چپ: عناصر یا متن در حاشیه سمت چپ تراز می شوند.
تراز راست: عناصر یا متن در حاشیه سمت راست تراز می شوند.
تراز وسط: عناصر یا متن در وسط طرح تراز می شوند.
تراز جاستیفای justify: متن در امتداد حاشیه چپ و راست تراز می شود و یک بلوک متن ایجاد می کند.
هم ترازی برای ایجاد یک طراحی متعادل و سازمان یافته از نظر بصری بسیار مهم است زیرا به هدایت چشم بیننده کمک می کند و ارتباط بصری بین عناصر برقرار می کند. هم ترازی یکنواخت می تواند یک طرح را حرفه ای و قابل اعتماد جلوه دهد، در حالی که تراز نامنظم آن را آشفته و بی نظم جلوه داده و تجربه کاربری بدی را در ناخودآگاه کاربر ثبت میکند.
تراز ناسازگار در عناصر طراحی یک تجربه کاربری گیج کننده ایجاد می کند. برای حفظ یک چیدمان هماهنگ و منسجم، یک استراتژی هم ترازی ثابت را برای تمام جنبه های طراحی اعمال کنید.
به عنوان مثال، در یک صفحه مقاله یا نوشته وبسایت اگر سرفصل ها به چپ تراز هستند، متن و تصاویر نیز باید از الگوی تراز یکسانی پیروی کنند مثلا متون نیز چپ چین و تصاویر وسط چین باشند تا سلسله مراتب طراحی را تقویت کرده و قابلیت خوانایی را بهبود بخشد.